 See all blog posts
See all blog posts
Application servers 101
I set myself a challenge to help the next generation of developers understand the purpose of application servers at a high level. The question that I’ve set out to answer is, "Why do we need application servers, such as Open Liberty?"
What is a website?
It’s probably obvious to most of you that a website is a collection of web pages that consist of HTML documents, which provide content, and CSS, which provides design elements. These web pages are stored and hosted on servers, which are computers that provide functionality for clients. A client is a user’s device that’s connected to the internet, for example, a web browser or mobile application. Clients can request and receive web pages from servers. This process describes how a static website that’s served on a web server is accessed, but a dynamic website requires server-side programming, such as Java or Python. This is where application servers come in because they allow logic to be updated and accessed dynamically.
As developers, we tend to forget that many users are unfamiliar with how websites are accessed. We know that an IP (Internet Protocol) address is assigned to every device on a network, but users are more familiar with the domain names that are linked to IP addresses. To locate a web page, users typically use a URL (Uniform Resource Locator), which is then converted to get the IP address, web page, and protocol. HTTP is a request-response protocol that uses methods, including POST and GET, so that a client can successfully communicate with a server.
What does an application server do?
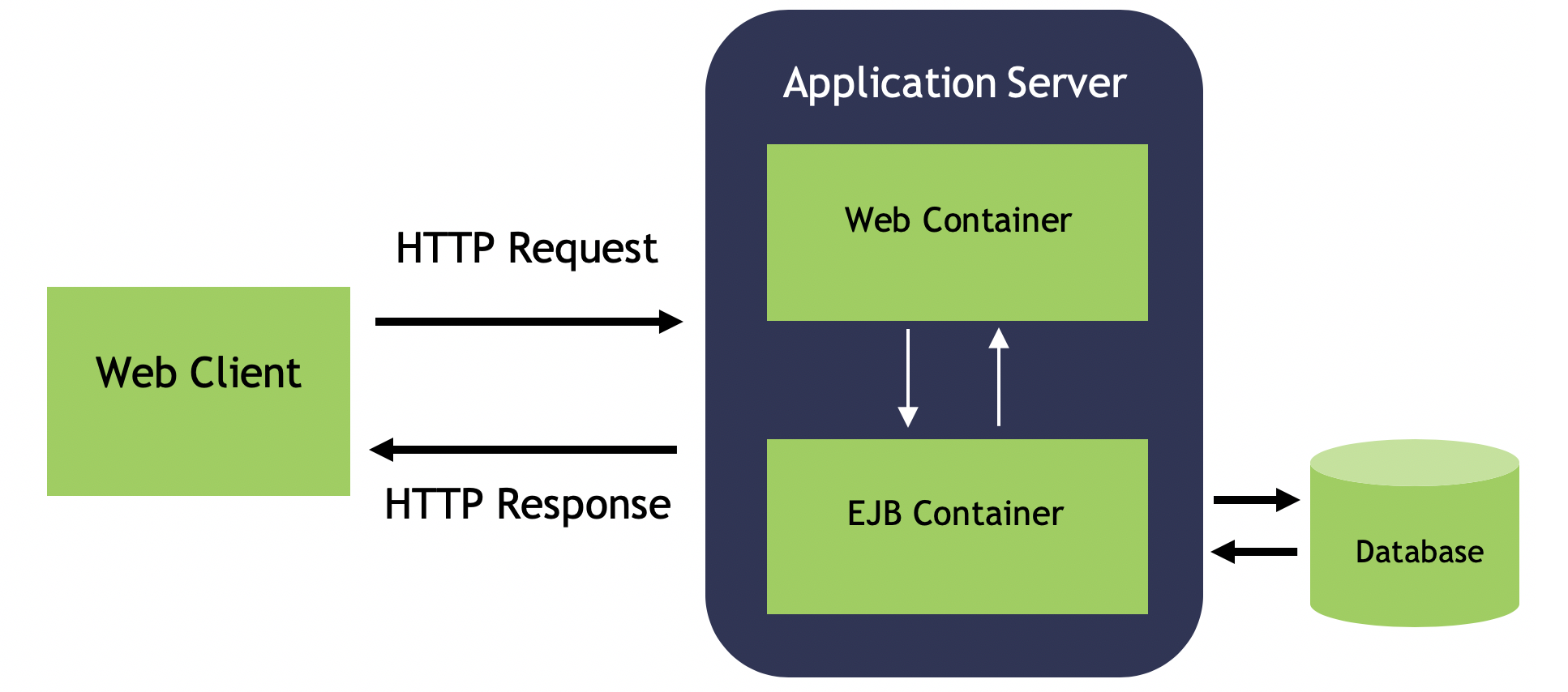
An application server is software that contains two main components: a web container to handle requests and another container to handle business logic. Open Liberty is a Java runtime so it contains an EJB (Enterprise JavaBeans) container. Logic can be retrieved from an external database server and updated by components within the EJB container before being sent to the web container and client over HTTP.

The following steps outline how a user, John, receives a list of books from a library:
-
John uses his computer to search for a book at http://www.library.com/books/search.
-
An HTTP request is sent to the application server. In this step, an HTTP GET method is used and the data is sent through “parameters” in the URL: http://www.library.com/books/search?bookName=open+liberty.
-
A Java class in the EJB container uses the database server to locate the book that’s provided by the parameters in the URL.
-
The data about the book is returned to the web container.
-
An HTTP response is sent to the web client, displaying formatted data about the book on John’s browser for him to see.
Static versus dynamic websites
Without an application server, John wouldn’t be able to see the book that he searched for and the relevant information about it. The data is dynamic because he receives different information, depending on what he searches for. This scenario isn’t possible with a static website. With a static website, all of the books must be hardcoded into the page for John to be able to search.
Application servers like Open Liberty enable developers to write dynamic websites that can, for example, access databases that are updated independently of the website itself. If you’re interested in learning more, try out Open Liberty now with the Getting started guide.




